こんにちは、ルームドリーマーの上野です☆
今日は画像によるページの表示速度の遅さを改善するために試した「Imsanity」というプラグインの「JPG 画像品質」についての実験結果を報告します。
ワードプレスで画像の重さが気になっている人におすすめの内容です。
「Imsanity」ってどんなプラグイン?
「Imsanity」は、簡単に言うと「画像を好みの大きさに自動で変更してくれるプラグイン」です。

(Imsanityの画像)
例えばスマホで撮影したきれいな写真が3000ピクセルくらいあったとして、3000ピクセルの写真はTV画面で表示させたいとかそういう大きさの写真になるので、サイトにアップする写真に必要なのは300~1000ピクセルもあれば十分かなという世界になります。
そんな大きなサイズの写真を手作業で毎回1000ピクセルに変更していると大変なので、できれば自動でサイズを小さくしたいよね?ということで「Imsanity」の出番がやってくるわけです。
「Imsanity」でサイズを指定しておけば、スマホで撮影した大きすぎるサイズの写真や、ネットで見つけた大きいサイズの無料画像なんかも自動で好みのサイズにできるので、かなり作業効率が上がります。
僕の「Imsanity」の設定
僕は「Imsanity」の設定を「固定ページ / 投稿でアップロードされた画像」と「メディアライブラリへ直接アップロードされた画像」のサイズを「最大の幅800」「最大の高さ0」で設定しています。

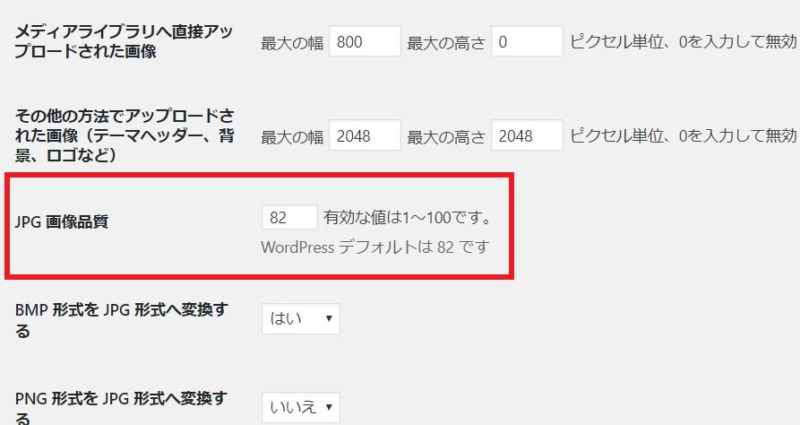
(「Imsanity」の設定画面)
「その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど) 」という項目はヘッダーみたいなイレギュラーな画像の設定なので、デフォルトのままにしています。
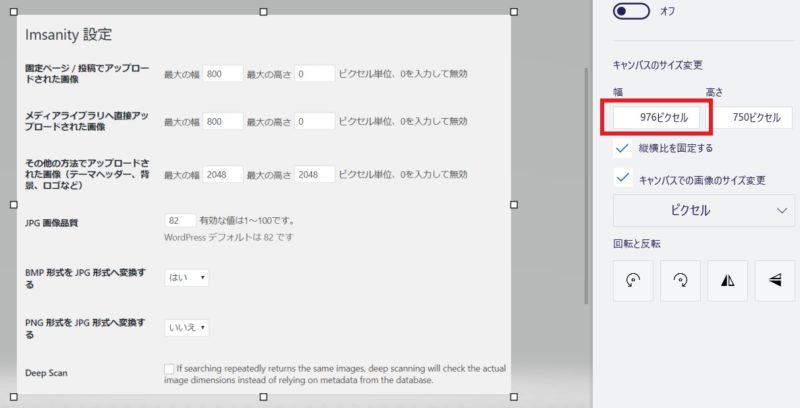
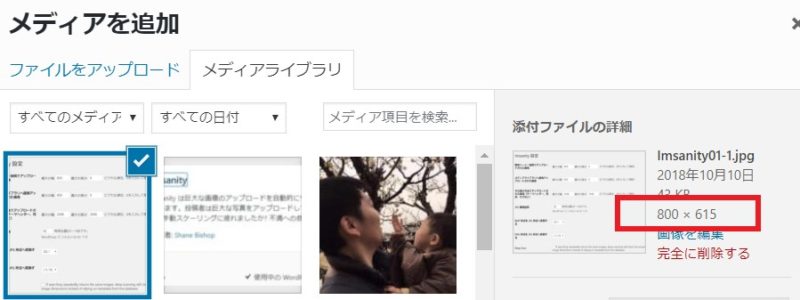
「Imsanity」をこの設定にしてあることで、本来976ピクセルあるはずの画像が・・・

(設定画像が976ピクセルだった画面)
ワードプレスのメディアとしてアップされた時点で800ピクセルに調整されているということになります。

(800ピクセルでアップされた画面)
要するに、「Imsanity」があれば、大きなサイズの写真や画像も好きなサイズで投稿できてページ表示が激重になることを回避できるということですね♪
本題はここから!「JPG 画像品質」について検証!
このページの本題はここからです。
「Imsanity」の設定にはサイズを指定する項目がありますが、画質の調整をする設定として「JPG 画像品質」という項目があります。
画像の重さによってページの表示速度が遅くなってしまっていた僕は、最近になって手動で画質の変更をして対処しているんですが、「Imsanity」の「JPG 画像品質」の項目で画質を丁度良くコントロールできたら、かなりの作業効率アップになると思ったんです。
そこで、今回の記事で検証してみようと考えたわけですね♪
調べても「デフォルトでOK♪」みたいな情報しか見つけられなかったので、気になる性格の僕はちょっと調べてみることにしました☆
検証する画像情報
今回検証する画像はこちら↓

(800ピクセル54KBの画像)
上の猫の画像は800ピクセルに調整されて、54KB(キロバイト)でアップされました。

(54KBを赤枠で囲った画像)
画像のKB数が大きいと重たいデータ扱いになってページの表示が遅くなるので、できればこの数字を小さくして表示速度を早くしたいわけです。
衝撃の検証データ!
さっそく「JPG 画像品質」の設定をデフォルトの82から41まで下げてみて、先ほどの猫の画像のKBがどう変化して、見た目の画質がどのくらいになるのかを調べてみようと思います。

(JPG 画像品質を41まで下げた画面)
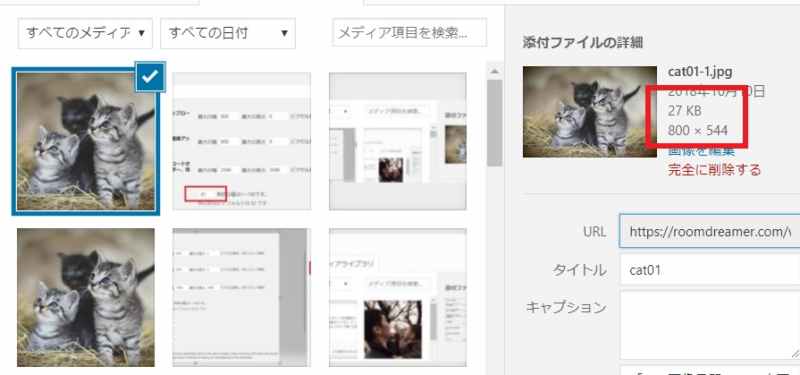
「JPG 画像品質」を41にまで下げたので、先ほどの猫の画像をアップロードしてみると・・・

(JPG 画像品質41に設定した画像)
見た目はカワイイねこちゃんのまま♪
KBの数字は・・・

(JPG 画像品質を41にしてアップした画面)
27KB!
同じ画像が54KBから27KBになりました♪
「JPG 画像品質」を82から41という半分に設定しましたが、まさかKBの数字まで54KBから27KBのちょうど半分になるとは思いませんでした( ゚Д゚)
【注意点!】
画像のサイズを小さくしたり、画質を粗くするプラグインなので、速度を気にせずきれいな景色を惜しみなくアップしたい!みたいな時はかなりのデメリットになるので注意しましょう。
そして、肝心なことはこのねこちゃんの画像の見た目の変化ですよね。
KBが少なくなって表示速度が速くなってバンザーイ♪
あれれ!?画像粗すぎじゃないですか!?ではお話しになりません。
それでは、先にアップした54KBのねこちゃんの画像と、後でアップした27KBのねこちゃんの画像を比較してみましょう。
どちらが54KBで、どちらが27KBなのか当ててみて下さい♪

(ねこちゃんの画像①)

(ねこちゃんの画像②)
正解は・・・
ナイショ!!!
だって、差がわからないならそれでいいもの( *´艸`)
結論!
今回の検証結果を受けて、僕は「Imsanity」の「JPG 画像品質」を41で使っていこうと思います♪
今後、色んな画像をアップしていく中で、丁度いい数字を探していこうと思いますが、とりあえず41なら問題なかったので41で試していきます。
「20まで下げても良い感じだった」など、何か発見があった方はコメントで教えていただけると嬉しいです(^^)v
ねこちゃんの答えがわかった人もコメントください♪