こんにちは。ルームドリーマーの上野です。
今回は「スマホのブラウザでワードプレスに記事を投稿する方法」について紹介します。
基本的にはパソコンで使うワードプレスと同じなので、慣れてしまえば作業の幅が広がって、ちょっとしたスキマ時間でも記事の投稿や編集ができるようになりますよ☆
僕自身がブラウザでワードプレスを使いながら感じている注意点や、リアルな活用方法も紹介しているので、「パソコンを開けない時もスマホで作業がしたい!」と思っている人の参考になると思います。
ちなみに、この記事はスマホで投稿しているので、そのあたりも意識しながら見てもらえれば幸いです。
それではスタートです☆
ワードプレスをスマホのブラウザで使えるようにする
まずはワードプレスをスマホのブラウザで使えるように準備します。
やり方は簡単です。
- ログイン用のURLを入力する
- ワードプレスにログインする
- 準備完了!
では、この3つについて説明していきます。
① ログイン用のURLを入力する
ログイン用のURLは、普段パソコンでワードプレスを使っている時のURLです。
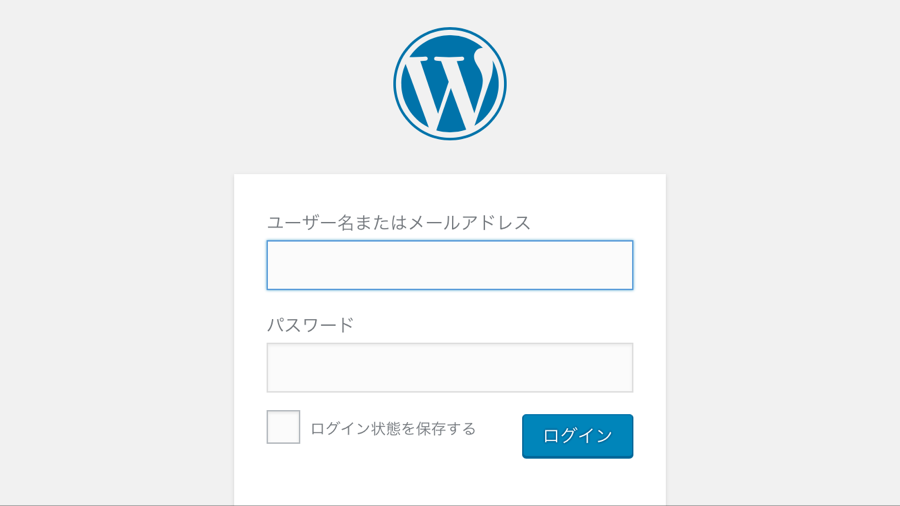
 (ワードプレスのログイン画面の画像)
(ワードプレスのログイン画面の画像)
ルームドリーマーの場合はこんなURLです。
https://roomdreamer.com/wp-login.php
簡単に言うと、ルームドリーマーのURLに「/wp-login.php」をつけただけです。
https://roomdreamer.com/wp-login.php
あなたのサイトもURLの後ろに「/wp-login.php」を付けるとスマホでもログイン画面に入れるので試してみてください。
② ワードプレスにログインする
ログイン画面が表示されたら、ログイン情報を入力すると普通にログインできます。
普段パソコンでワードプレスにログインしている時と同じ内容なので、とくに困ることもなく進められると思います。
準備完了!
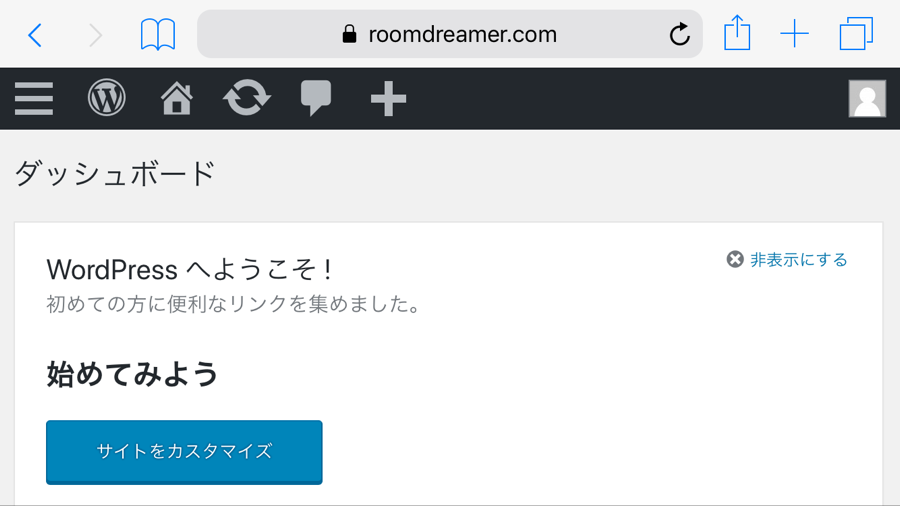
ログインできると「ワードプレスにログインできた感満載」の、見慣れたページが表示されます。

ここまで来てしまえば、やることはパソコンのワードプレスと同じなので、クリックがタップに変わったり、キーボードがフリック入力になることに慣れるだけです☆
「ポケットに入るワードプレス」の完成です☆
スマホのブラウザでワードプレスを使うという意味では、この時点で目的達成なんですが、僕的に注意していることやちょっとした豆知識的なことも紹介しておきます。
より実用的にスマホのワードプレスを使いたい方は、引き続きお付き合いください(^^)
スマホのブラウザでワードプレスを使う注意点!
僕がスマホのブラウザで初めてワードプレスを使った時、「スマホじゃ無理だわー」って思って、いったんスマホで投稿や編集することを諦めたことがありました。
スマホじゃ無理!って思った理由は「ミスタップ」が怖かったからです。
スマホのミスタップの怖さ
初めてスマホのブラウザでワードプレスを使ってみた時、さっそくのミスタップがありました。
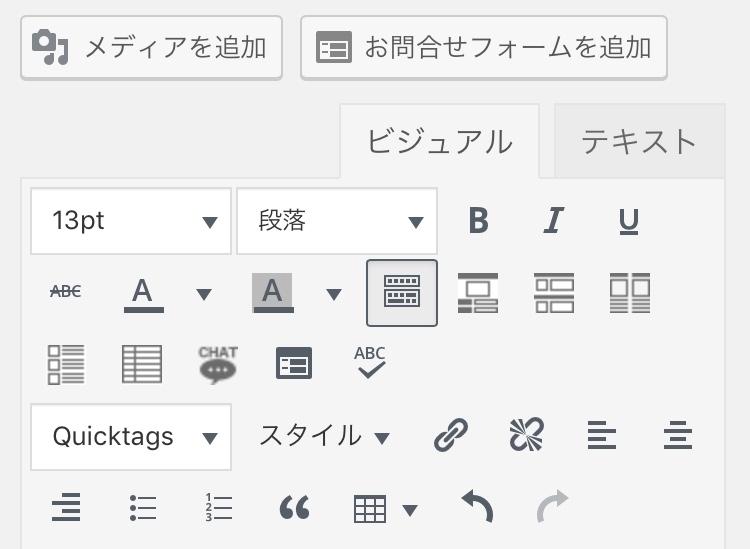
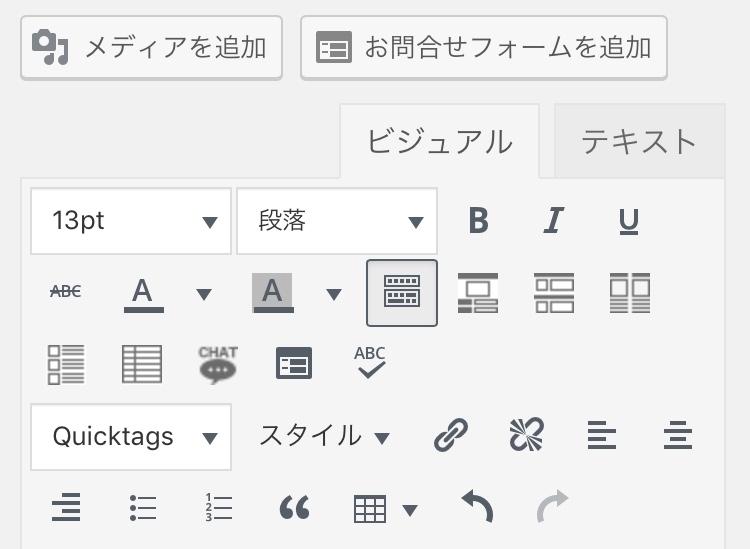
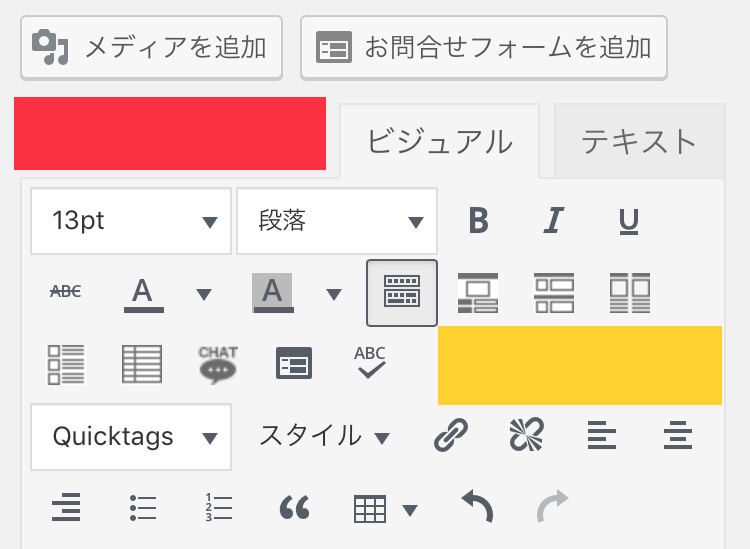
この中の何かのボタンを押したっぽかったんです↓

どれ押したんだろう???
表示おかしくなったか???
どっかに表が入ったりした???
もう不安になって「スマホで投稿するの無いわー」ってなったんです。
今はミスタップがない
今回の記事はスマホのブラウザから投稿していますが、ここまでミスタップはありません。(誤字脱字はあるかも)
ミスタップをした経験から、画面をスライドする時に気をつけていることがあるからだと思います。
ミスタップをしないために僕が気をつけていることは、「ボタンの無いところを触る」というシンプルなことだけです。
例えば先ほどの画面・・・

ボタンだらけで触りたくないところですが、冷静になって見ると触れるスペースがあります。
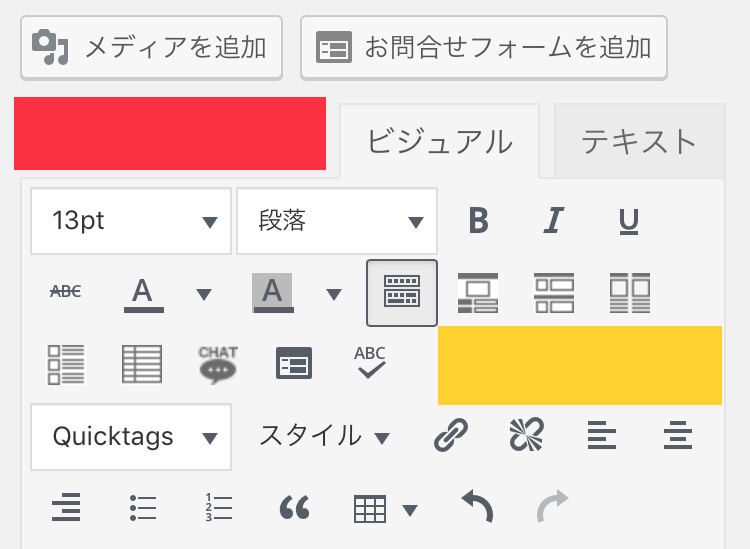
赤と黄色が触れるスペースです。

この赤と黄色のスペース。
よりミスタップのリスクが少ないのはどっちのスペースだと思いますか?
赤のスペースと黄色のスペースでは、赤のスペースの方がミスタップのリスクが少ないって僕は感じています。
赤と黄色、どちらも空いているスペースを触れれば問題ないんですが、ミスタップをした時のリスクは違います。
赤のスペースのミスタップ
例えば赤のスペースを触って画面をスクロールさせようとした時、間違って上にある「メディアを追加」を触ってしまったとします。
この場合、画像を選ぶ画面が開かれるので、画像を選ばなければいいだけのことです。
赤のスペースの下にある「13pt」のボタンを触ってしまった場合も、文字のサイズを変更する表示が出るだけで、変更しなければ問題なしです。
でも、黄色のスペースの周辺をミスタップすると、少し手間がかかります。
黄色のスペースのミスタップ
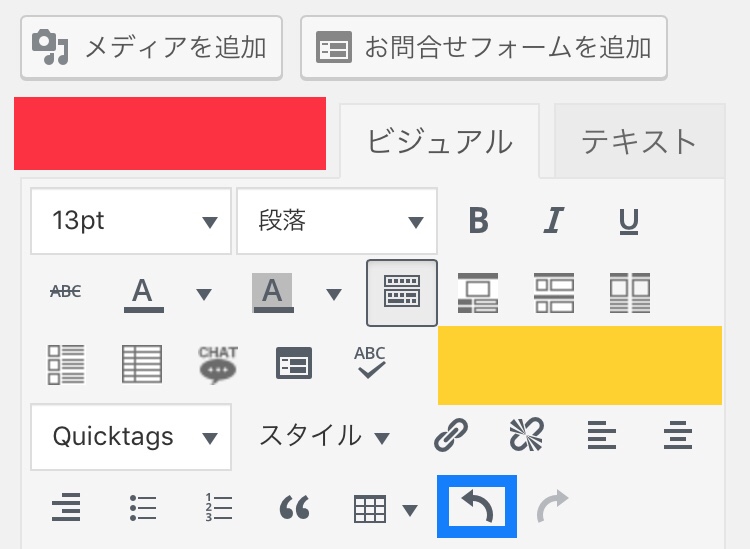
黄色のスペースの上に並んで見えるのは「表を挿入するボタン」です。
このボタンはミスタップした時点で記事に表をが挿入されます。
表自体はとても便利で好きな機能なんですが、ミスタップという意味では触りたくないボタンです。
ミスタップで表が入ってしまっても、戻るボタンで簡単に表を消すことができます。だから問題はないんです。

青枠で囲ったのが戻るボタンです。黄色の真上が表のボタンです(使っているテーマによってボタンの内容は変わります)。
表のボタンと戻るボタンがすぐ近くにあるので、間違って表のボタンを触ったと思ったらすぐに戻るボタンを押せばいいようにも思えます。
でも、僕はすぐに戻るボタンを押しません。
すこしややこしい話しになるのでさらっと聞いて欲しいんですが、ミスタップしたかもと思ってもすぐに戻るボタンを押さない理由は・・・
「ミスタップしていなかったら、ミスしていない何かが消えてしまう」からです。
本当にミスタップをして間違って表が入っていたら戻るボタンを押せばいいんです。
でも、ミスタップしたように感じたけど、実際はミスタップしていなかった場合、消さなくてもいい何かが戻るボタンを押すことで消えてしまうんです。
何が消えたかわからなくても、戻るの反対の進むボタンを押せば解決なんですが、戻るボタンで何が消えて、進むボタンで何が復活したのか。それがわからないのは気持ち悪くて僕は嫌です。
だから、表をミスタップしたと思った時は、いったん記事をスクロールして、どこかに表が入っていないか目で確認して、表が入っていたら戻るボタンで表を消して、表が入っていなかったら何もせずに作業に戻る。
ややこしく話しましたが、要するに、表のミスタップは「ミスタップしたかもの時点で面倒くさい」んです!ややこしい話しはここまで!(笑)
だから、同じミスタップでもリスクの少ない場所、画像で赤色にした場所を使ってスクロールするようにしています。

今回の赤色の場所に限らず、スクロールする時はよりリスクの少ないスペースを使ってスクロールすると、ミスタップのリスクを少なくすることができます。
ミスタップを減らしていくと、スマホでも記事の更新が普通にできるようになりますよ☆
この記事では、ここまでミスタップ無しできています(^^)v
ここまででスマホのブラウザでワードプレスを使う「基本的なこと」のお話しは終了です。
ここからは応用といいますか、「これも知っておくといいよ♪」っていう内容なので、興味のある方は引き続きお付き合いください。
基本がわかったから一度スマホでワードプレスいじってみよう!ってうずうずし始めた方は、そのままスマホのワードプレスを使い始めていいと思います♪
それでは、こだわり派で細かい僕が変にこだわっている「画像の扱い方」系に関するお話しをスタートします(^^)/
スマホのワードプレスと画像
スマホで記事を投稿する時、どうしようかなぁって悩んだことが「画像の扱い」についてでした。
僕はiPhoneを使ってるんですが、普通に写真を撮ると横3200ピクセルくらい、縦が2500ピクセルくらいの大きな写真になります。
パソコンやテレビで息子の写真を見たりするから、撮る時の画質を落とすのはイヤなんです。
でも、サイトで使う写真は1000ピクセルもあれば十分だから、うまく写真を小さくできないか?ってところで悩んだんです。
ワードプレスの機能で写真を小さくする
写真を小さくするために、まず試してみたのは「ワードプレスの機能で写真を小さくする」という方法でした。
いまはこの方法を使っていませんが、順を追って説明したいので、このお話しにもお付き合いください(^^)
ワードプレスの標準の機能を使うと、下のアルパカさんの900ピクセルの写真を・・・

こんな風に小さくすることができます☆

かわいいアルパカさんが、小さくなってさらにかわいいですね☆
ワードプレスの機能で画像を小さくする方法
アルパカさんの写真を小さくしたワードプレスの機能の使い方を紹介します。
ワードプレスをパソコンで使っている人ならこの説明なしでもできると思いますが、本当の初心者の方にも分かるといいなぁと思うので説明しておきます☆
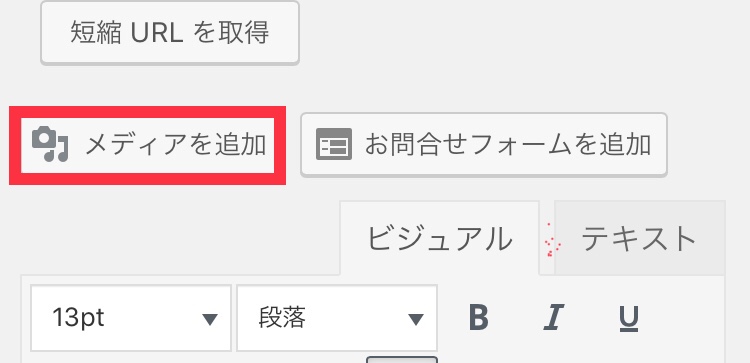
まずはメディアを追加をタップして・・・

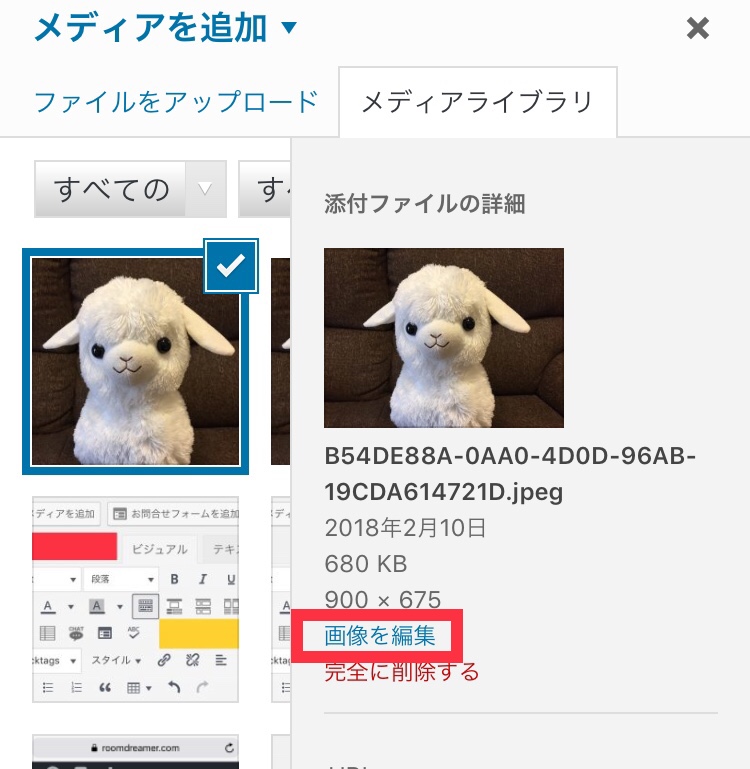
小さくしたい写真を選択して「画像を編集」をタップします。

赤枠で囲った場所、今回は900になっている場合の数字を小さくします。

今回は900から100にしてみます。

100にできたので、「縮尺変更」ボタンをタップします。すると・・・

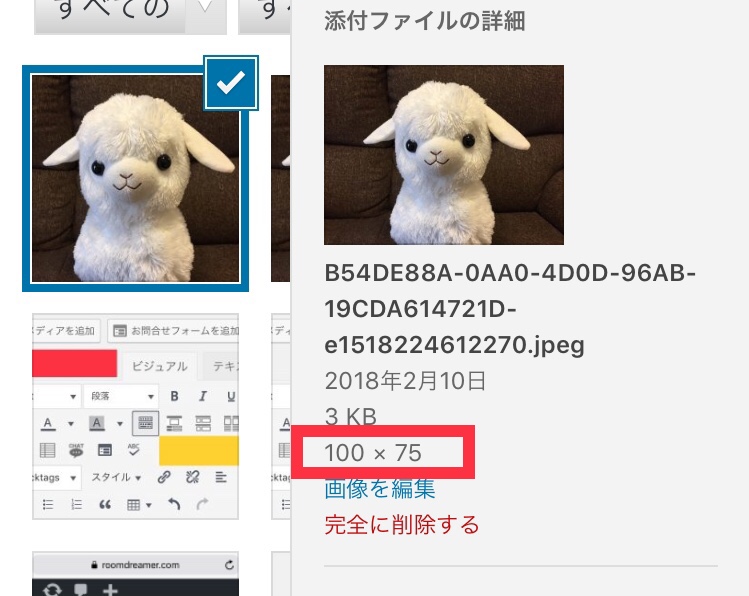
900だったサイズが100に変更できました☆
100になると、こんな小さなアルパカさんになるわけですね。

ちなみに、今回は横の数字を編集しましたが、横の数字を変えると縦も自動で変更されます。
逆に縦を変更した場合も横が自動で変更されるので、好みに合わせて使ってくださいね☆
ワードプレスの標準機能で写真を縮小する欠点
ワードプレスで写真を縮小する機能。
とっても便利なんですが、僕的には欠点があると感じています。
その欠点は・・・
「大きいサイズのままアップロードしている」という欠点です。
なんのこっちゃという話しで、何が問題なのかもピンとこない人がほとんどだと思います。
すでにピンときてる人はかなりハイセンスな方だと思います☆
・・・
・・・
・・・
どうでしょうか?ピンときましたか???
では、この欠点について解説していきますね。
あとで解決方法も紹介していくのでご安心を(^^)
「大きいサイズのままアップロードしている」という事の何が問題なのかというと、要するに「通信量をたくさん使ってしまう」ということが問題なんです。
ワードプレスで使いたい画像は、スマホの通信を使ってワードプレスに送ることになります。
通信をするので通信量が発生します。
僕のスマホは通信し放題ではないので、通信量を使うと速度制限がかかってネットを見たりするのが遅くなります。
月の後半で「通信速度遅くなったなぁ」って時は、だいたいこの速度制限が原因です。みなさんも経験ありますよね(>_<)
ワードプレスを使って写真を小さくする方法は、大きな写真のデータのままワードプレスに送って、そのあとで写真を小さくすることになるので、大きな写真をワードプレスに送る時点で通信量をたくさん使うことになるんです。
僕の場合、iPhoneで撮った写真は横3000ピクセルくらいで、ワードプレスで使いたい写真は横1000ピクセルくらいだから、本来ほしい写真よりも3倍のデータ量を使うことになります。これではデータ量の無駄遣いです。
データ量無制限の契約をしている方には関係ない話ですが、データ量の制限がある僕にとっては痛い欠点です。
そこで、データ量を節約しながらスマホのワードプレスに写真を送る方を色々試すことにしました。
色々試すうちに「僕にはこれがピッタリだった」という方法を見つけたので、今から「データ量を節約しながらワードプレスに画像をアップする方法」を紹介していきます。
データ量を節約しながらワードプレスに画像をアップするの方法
僕がデータ量を節約しながら画像をアップするときにこだわった点はこんな感じです。
- 簡単で便利
- 余計な通信なし
- 無料!
この3点はこだわりポイントとして外せませんでした。
そんな中で見つけたのは「バッチリサイズ2 」というスマホ用のアプリでした。
バッチリサイズ2は無料で使えて、簡単に写真のサイズを小さくできるアプリです。
相当使いやすいので、あとで使い方を説明しますが、僕が気に入っている点は、バッチリサイズ2のアプリを使えるようにしてしまえば、「通信なして写真のサイズを小さくできる」という点です。
試しにスマホの通信をOFFにして、Wi-FiもOFFにした状態でバッチリサイズ2を使ってみると、普通にアプリは使えて、写真を小さくすることができました☆
バッチリサイズ2の使い方
バッチリサイズ2は簡単に使えるので、サラっと使い方を説明しておきます。
まずはバッチリサイズ2をスマホに入れます。

続いて、バッチリサイズ2を起動させると、どの写真のサイズを変えたいのかを「すべての写真」や「スクリーンショット」などから選べるので、サイズを変えたい写真が入っている項目を選びます。
僕は探している写真がないと嫌なので、いつも「すべての写真」を選びます。

ちなみに、無料アプリあるあるの広告がでているのは仕方ないことですね(笑)
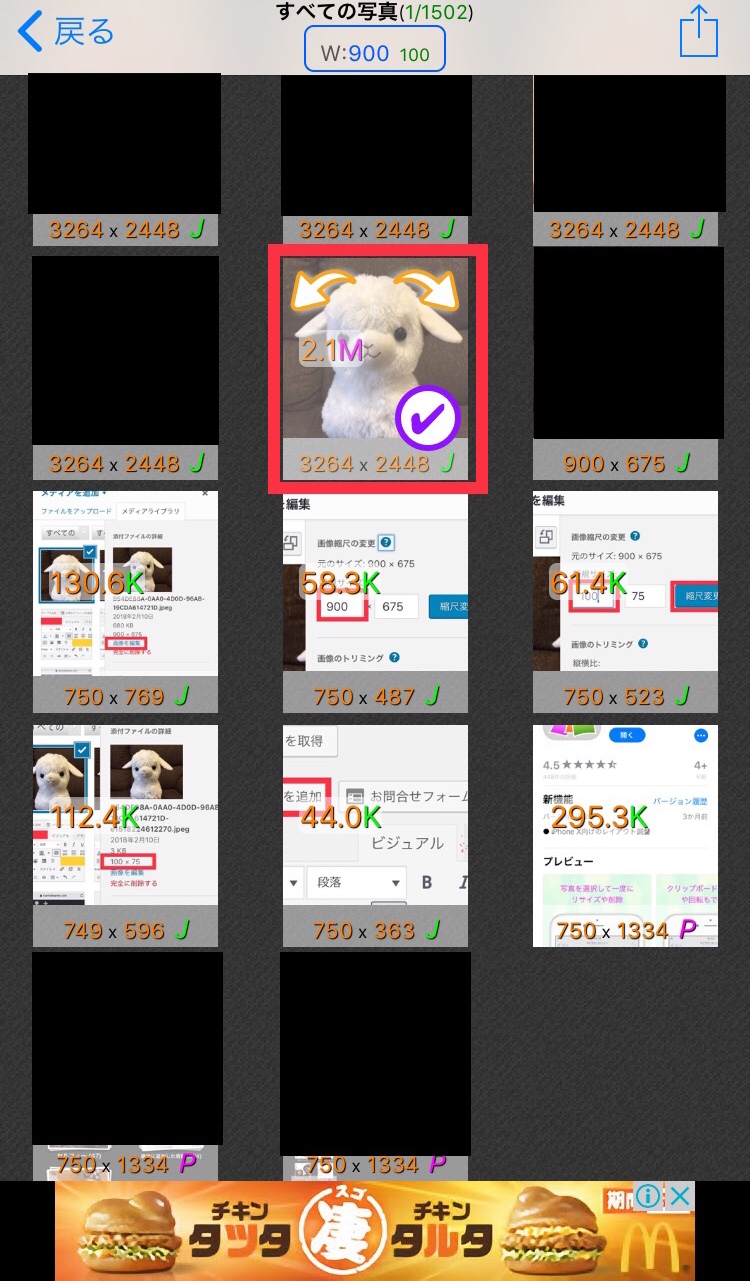
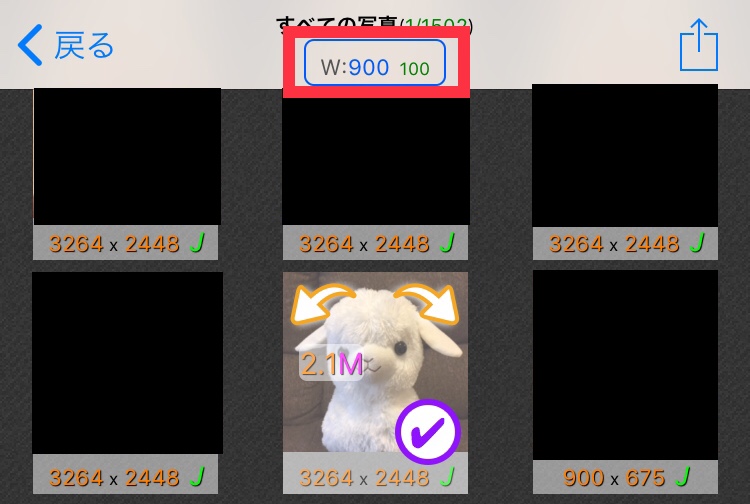
すべての写真を選ぶと、こんな感じで写真が表示されるので、小さくしたい写真を選びます。
今回はもう一度アルパカさんに活躍してもらいましょう♪
アルパカさんにレ点がついたのが分かりますね♪

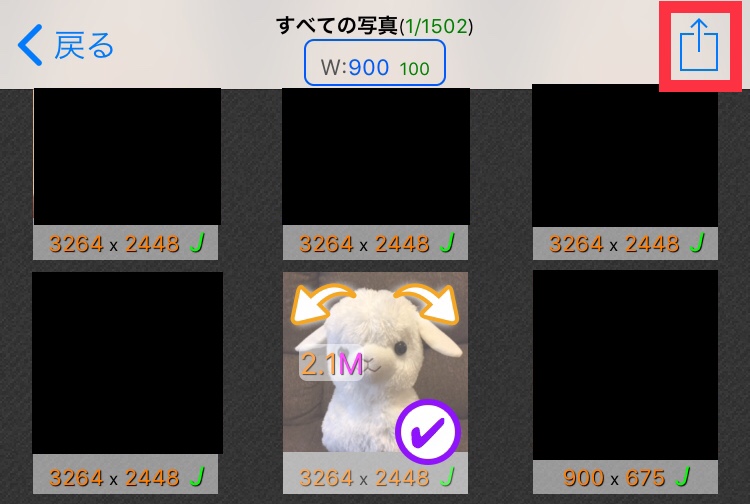
レ点が付いたことを確認したら、今度は右上のボタンをタップします。

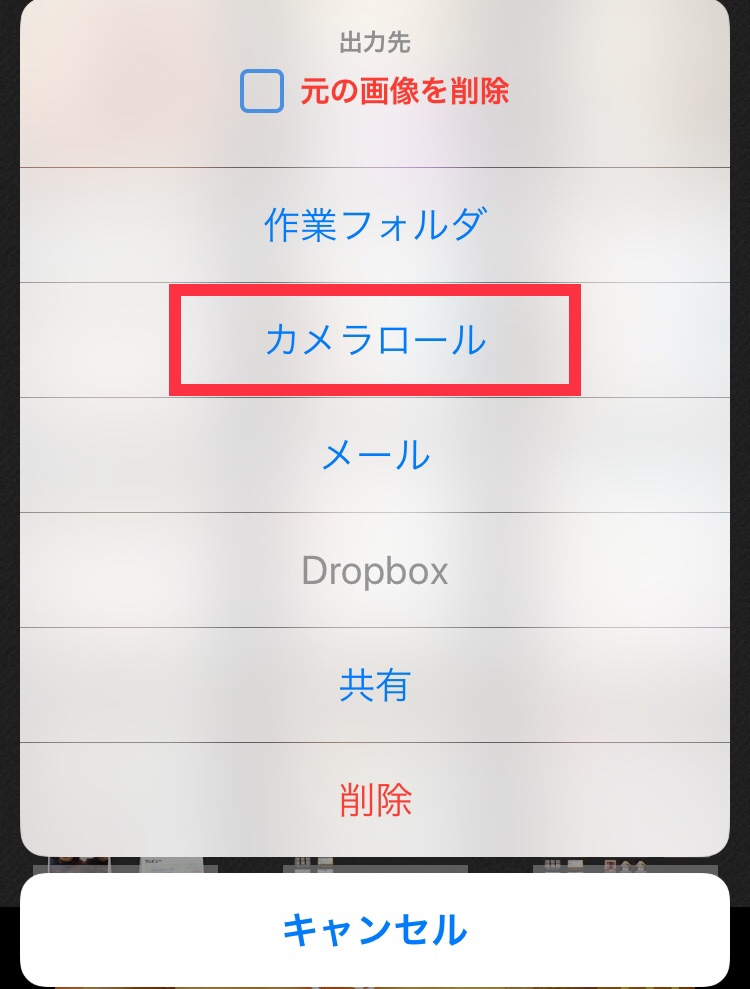
右上のボタンをタップすると、次は小さくした写真をどこに保存するのかを選ぶことになるので、好きなところに保存します。
僕は「カメラロール」に保存するようにしています。

※「作業フォルダ」といういかにも作業に向いていそうなフォルダがありますが、「この作業フォルダに保存した写真はバッチリサイズ2の中でしか見れない」ので、僕は使わないようにしています。
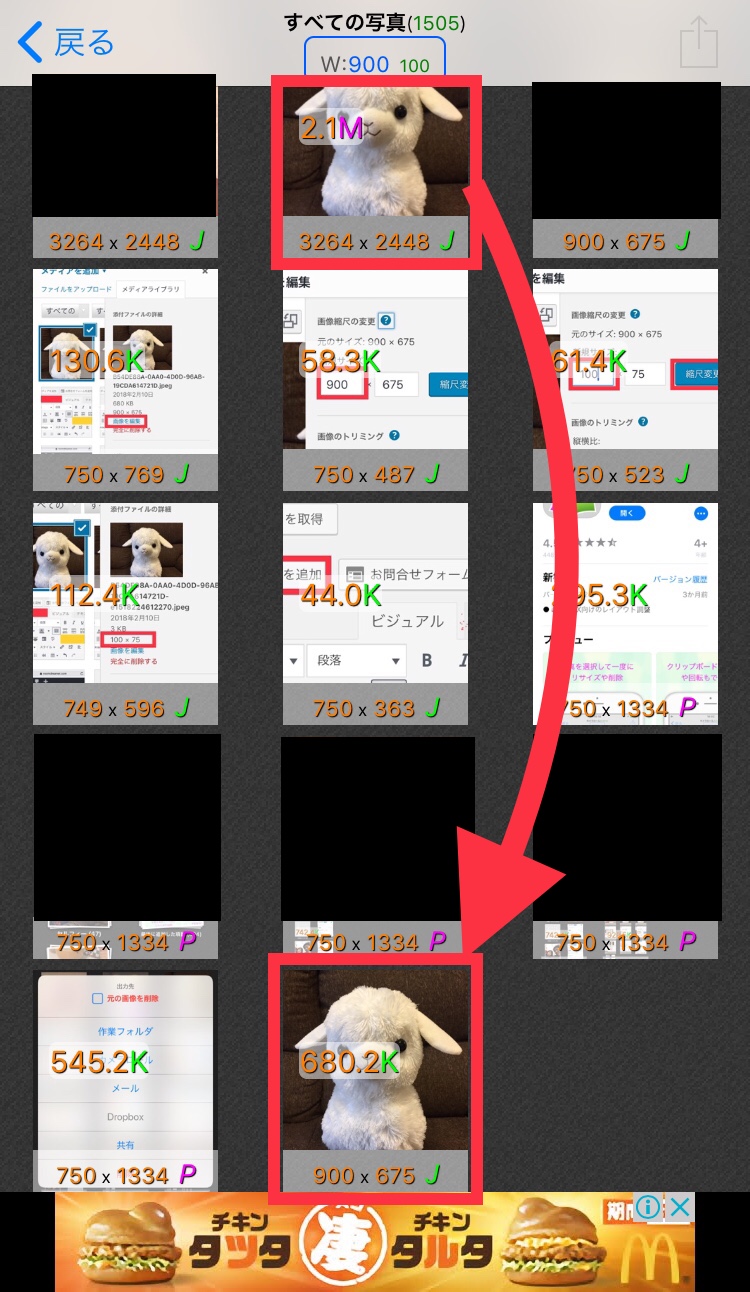
カメラロールに保存すると、こんな感じで縮小された写真が登場します。

横幅3264だった写真が、横幅900にまで縮小できていることが分かりますね♪
サイズがこれだけ小さくなれば、ワードプレスに送信する時のデータ量もそれだけ小さくなるというわけです♪
では、どうして自動的に900になったんでしょうか?
普通だったら途中で900になるように手動で数字を変更する手間がありそうなものですよね?
ここが、僕がバッチリサイズ2を気に入った1つのポイントになるんですが、このアプリは「初めに数字を設定しておくと、あとは自動で合わせてくれる」というありがたいアプリなんです☆
どこで数字を設定しているかというと・・・
・・・
・・・
ここ!

この赤枠のところに好きな数字を入れて設定します☆
900ってなっているのが横幅。右にある100っていう数字は、小さくすると画素数が荒くなるみたいな数字なので、より画像データを小さくしたいって時に活躍します。
僕の場合は幅的なサイズが小さくなってくれれば十分なので100%で設定しています。初期値は80%とかだったと思うので、好みに合わせて設定してみて下さいね(^^)
バッチリサイズ2の使い方はざっくりこんな感じです。
僕は横幅900で使ってますが、縦幅で設定したり、数字も好きな大きさにできるので、色々試して好みの設定を見つけてみて下さいね☆
ワードプレスをスマホのブラウザで書く まとめ
「ワードプレスにスマホのブラウザで記事を書くことができる」ということが分かったと思います。
ポイントはミスタップをしないようにすることと、ミスタップをしてもリスクが少なくなるようにすること。
そしてデータの通信料を減らすことでしたね。
実際に使う場面としては、パソコンが開けない状態で、でも記事を書いたり編集したりしたい!というときだと思います。
とくに自分で記事を読み返していた時に「誤字発見!編集したい!」みたいなシーンでは、スマホ片手にササっと超スタイリッシュに編集できるので、ブラウザのワードプレスは相当役に立つツールだと思います。
逆に実用的ではないなと思うときは、「圧倒的にパソコンのほうが作業スピードが速い」ので、パソコンが使えるのにスマホでワードプレスをいじるのは相当な時間のロスになると感じています。
今回は「スマホでも投稿できる!」という証明をするために、スマホで記事書きから画像のアップまでやっていますが、正直時間がかかって仕方ないです( ;∀;)
でも、誰かのためになればと思って、一生懸命書きました・・・。
もしも役に立ったという方がいたら、コメントなどで教えて頂けると嬉しいです( ;∀;)/
また役に立ちそうな情報があれば紹介しますね♪
最後までお付き合いいただき、ありがとうございました(^^)/